Websites are most important part of business. Paying a lot of money for development is not a good idea for startups. If you have some basic knowledge about HTML5, CSS and JavaScript, you can develop professional looking responsive website quickly. Responsive websites are those which can adjust its width according to the width of the device. Let’s get started with a framework called bootstrap.
Introduction
Bootstrap is easy to use website development framework created by twitter. When I started website development using bootstrap I was stunned by its simplicity of use. Being a freelance web developer I wanted a framework for beginners and bootstrap is one of those.
Requirement
I will try to keep things simple so that we don’t mess up. I hope you already have all the resources to get started. Following are the resources we need to build something clean:
- Notepad
- Browser
- Internet
You can also build the websites without Internet, but let’s keep it minimal.
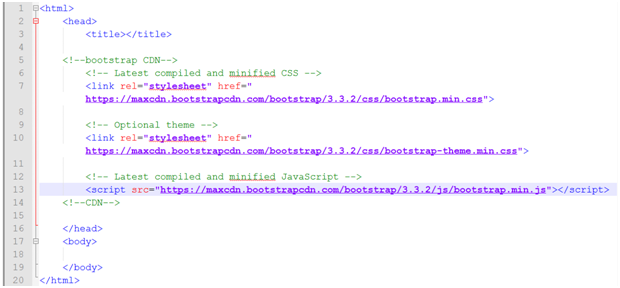
First of all open the notepad and write the basic structure of the website.

Now add 3 lines of code to include bootstrap CDN library

Don’t worry copy and paste it from this link -> http://getbootstrap.com/getting-started/
Congratulation you are ready for development.
Creating navigation menu
All your visitors want an easy to use navigation bar. With just few changes you are ready to go.
From this link -> http://getbootstrap.com/components/#navbar you can create a navigation bar.
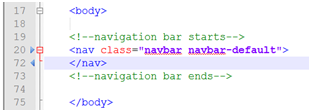
Copy the entire navbar code from above link and paste it in body section to create navigation bar.

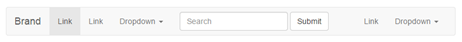
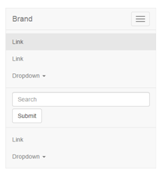
Final navigation bar from computer and mobile perspective is shown below.


Conclusion
As you can see without making any change to the actual code the final rendering of the page automatically switches between the layouts. Thus using the documentation you can create a quality website or web application quickly. For more such tutorials, stay tuned.
